
対象者
プロダクトオーナ、マーケティング、営業、開発、IT、運用、コールセンター
効果
ITシステムは今やビジネスに必要不可欠な基盤のため、ITシステムで発生している問題や変化がビジネスに及ぼしている影響を適切に把握しなければなりません。また、新たなビジネスチャンスに繋がるインサイトをIT側から提供していくためにも、ビジネス上重要なKPIとITシステムの関係を明らかにし、プロダクトオーナ含めたチーム内で共有することはアジャイルにビジネスを進めるためには非常に重要です。
New Relicは、ITシステムを構成するインフラからアプリケーション、クライアントに至るまでシステムの情報を蓄積していることに加え、顧客やインダストリー特化の情報を蓄積することができるため、それらを組み合わせてビジネス、およびシステム両面から価値のあるデータをダッシュボードにまとめることができます。
ここではECサイトのモバイルアプリを例に、ビジネス上のKPIとそれに影響を与えるITシステムの情報をダッシュボードにしてみます。このブログを読まれている方の中にも、ユーザビリティが低いモバイルアプリの利用をやめて違うアプリを探すという体験をされている方が多かれ少なかれいらっしゃると思います。実際、クラッシュを複数回体験すると多くのユーザがモバイルアプリを使わなくなるということや、アプリの評価が低いとダウンロード数が大幅に減るということが一般的に言われています。モバイルアプリがビジネス上重要な武器である場合には特にこのような事態は避けなければなりません。ビジネス上のKPI、およびビジネス上のインパクトを与えるITシステムの問題をダッシュボードで可視化することで、機会損失を防ぐための対策を講じることが可能になります。
New Relic 製品
New Relic Mobile, New Relic APM, New Relic One, New Relic Insights
ゴールイメージ
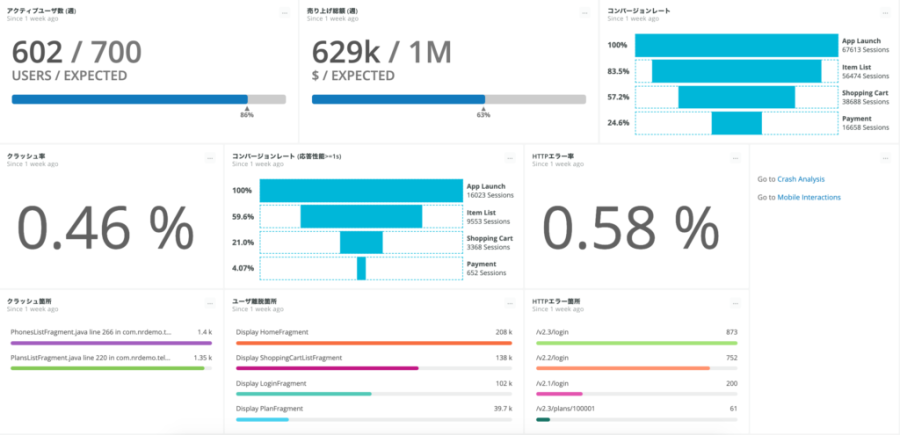
ECのモバイルアプリを想定して、下記のようなダッシュボードを作ってみます。アクティブユーザ数、売り上げ(*1)、コンバージョンレート(*2)といったビジネス上のKPIの値が目標値を下回っている場合において、何らかの原因がシステムにあり、ユーザが離脱した(購買を辞めた)のかどうかという洞察を得ることを目的としたものです。KPIを悪化させるシステム上の要因としては、アプリのクラッシュ、性能遅延、アプリやサーバーサイドのエラーなどが考えられますので、クラッシュ率や応答性能別のコンバージョンレート、並びに問題箇所に関する情報を合わせてダッシュボード化してゆきます。

ビジネスダッシュボードことはじめ | Observability Platform
By 齊藤 恒太 • 2020年1月23日 • Observability Design Pattern
Dashboard, New Relic APM, New Relic Browser, New Relic Insight, New Relic Mobile, New Relic One
対象者
プロダクトオーナ、マーケティング、営業、開発、IT、運用、コールセンター
効果
ITシステムは今やビジネスに必要不可欠な基盤のため、ITシステムで発生している問題や変化がビジネスに及ぼしている影響を適切に把握しなければなりません。また、新たなビジネスチャンスに繋がるインサイトをIT側から提供していくためにも、ビジネス上重要なKPIとITシステムの関係を明らかにし、プロダクトオーナ含めたチーム内で共有することはアジャイルにビジネスを進めるためには非常に重要です。
New Relicは、ITシステムを構成するインフラからアプリケーション、クライアントに至るまでシステムの情報を蓄積していることに加え、顧客やインダストリー特化の情報を蓄積することができるため、それらを組み合わせてビジネス、およびシステム両面から価値のあるデータをダッシュボードにまとめることができます。
ここではECサイトのモバイルアプリを例に、ビジネス上のKPIとそれに影響を与えるITシステムの情報をダッシュボードにしてみます。このブログを読まれている方の中にも、ユーザビリティが低いモバイルアプリの利用をやめて違うアプリを探すという体験をされている方が多かれ少なかれいらっしゃると思います。実際、クラッシュを複数回体験すると多くのユーザがモバイルアプリを使わなくなるということや、アプリの評価が低いとダウンロード数が大幅に減るということが一般的に言われています。モバイルアプリがビジネス上重要な武器である場合には特にこのような事態は避けなければなりません。ビジネス上のKPI、およびビジネス上のインパクトを与えるITシステムの問題をダッシュボードで可視化することで、機会損失を防ぐための対策を講じることが可能になります。
New Relic 製品
New Relic Mobile, New Relic APM, New Relic One, New Relic Insights
ゴールイメージ
ECのモバイルアプリを想定して、下記のようなダッシュボードを作ってみます。アクティブユーザ数、売り上げ(*1)、コンバージョンレート(*2)といったビジネス上のKPIの値が目標値を下回っている場合において、何らかの原因がシステムにあり、ユーザが離脱した(購買を辞めた)のかどうかという洞察を得ることを目的としたものです。KPIを悪化させるシステム上の要因としては、アプリのクラッシュ、性能遅延、アプリやサーバーサイドのエラーなどが考えられますので、クラッシュ率や応答性能別のコンバージョンレート、並びに問題箇所に関する情報を合わせてダッシュボード化してゆきます。
*1: 売り上げなどのアプリケーション依存のデータは自動的には収集されないため、New RelicのAPIを活用してカスタムイベントとして登録する必要があります。Mobileでのカスタムイベント登録、APMでのカスタムイベント登録
*2: サイトの利用者のうちに最終的に購入に至った利用者の割合
実現方法
New Relicでは蓄積したデータに対するクエリ(NRQL)を書くことでダッシュボードに表示するチャートを簡単に作ることができます。以降では、ダッシュボード内の各チャートを構成するためのクエリの例を示します。あくまで一例であり、これに限定されるものではありません。NRQLの使い方についてはこちらのドキュメントを参照ください。
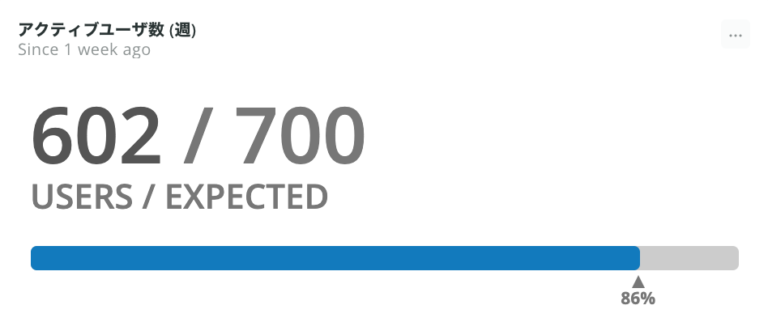
アクティブユーザ数
モバイルアプリのユーザ数の合計 (1週間)を表します。
SELECT uniqueCount(uuid) as 'Users' from Mobile SINCE 1 week ago compare with 1 week ago

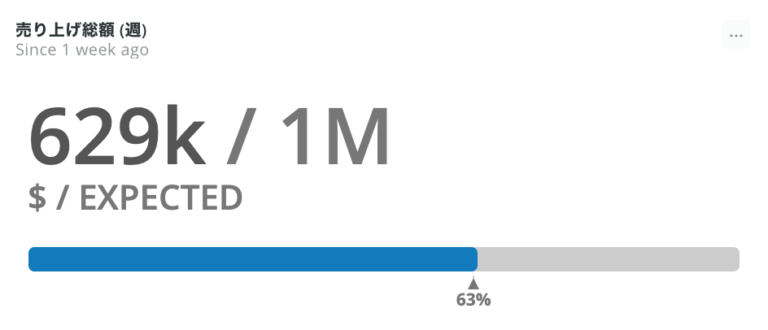
売り上げ合計
モバイルアプリで購入された金額の合計 (1週間)を表します。購入額など、アプリケーション依存のデータは自動的には収集されないため、購入のタイミングで購入額の合計をpurchasedTotalというカスタムの属性をNew RelicのAPIを活用して登録している想定です。
SELECT sum(purchasedTotal) as '円' FROM Mobile since 1 week ago
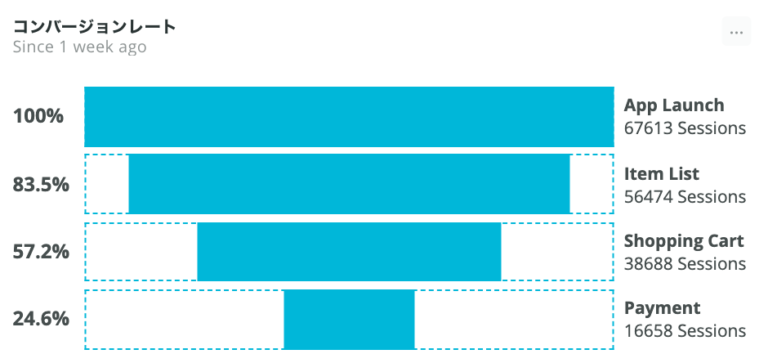
コンバージョンレート
アプリ利用者のうち、最終的に購買に至った利用者の割合をファネルとして表示しています。クラッシュや性能劣化、エラー等の理由により途中で利用を中断している場合はコンバージョンレートが下がります。
FROM Mobile SELECT funnel(sessionId, where name = 'Interaction 1' as 'App Launch', WHERE name = 'Interaction 2' as 'Item List', Where name = 'Interaction 3' as 'Shopping Cart', Where name = 'Interaction 4' as 'Payment')
funnelは、上記のようなファネルをチャートに表示するためのNRQLの関数です。モバイルアプリで購入までの想定されるインタラクションの順に、インタラクション名をwhere句を記述することで、上記のように利用開始から購入までのインタラクションの遷移と、全体利用者に対する割合をファネルとして表示することができます。クエリ中のインタラクション名については適宜ご自身のものに置き換えてください。

クラッシュ率
モバイルアプリのクラッシュ率を表します。
SELECT percentage(uniqueCount(sessionId), WHERE sessionCrashed is true) as '' FROM MobileSession since 1 week ago

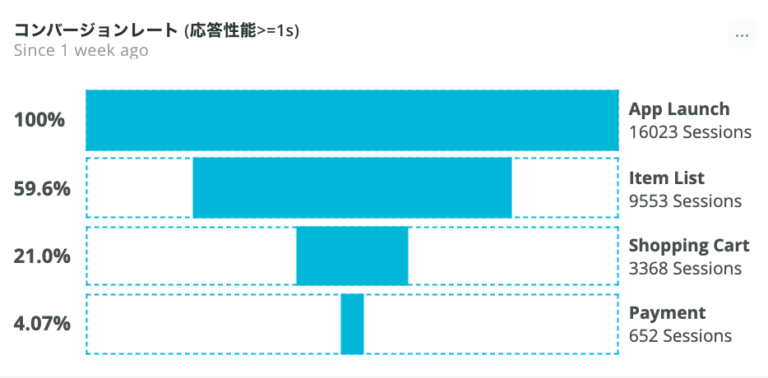
コンバージョンレート(性能が遅い場合)
上記のコンバージョンレートと類似していますが、今回の場合はインタラクション(読み込み時間等)に時間のかかっている(1秒以上)ものに限定しています。性能が悪い場合にコンバージョンレートが著しく悪い場合は、すなわち性能問題でモバイルの利用が中断されているという可能性を考える必要があります。
FROM Mobile SELECT funnel(sessionId, where name = 'Interaction 1' as 'App Launch', WHERE name = 'Interaction 2' and interactionDuration >= 1 as 'Item List', Where name = 'Interaction 3' as 'Shopping Cart', Where name = 'Interaction 4' as 'Payment')

エラー率
バックエンドへのリクエストで発生したエラー率を表します。この値が高い場合も同様にユーザビリティの低下につながるのでAPM等を活用してバックエンド 側の問題解決が必要になります。
SELECT percentage(count(*), where errorType = 'HTTPError') AS '' FROM MobileRequestError, MobileRequest SINCE 1 week ago
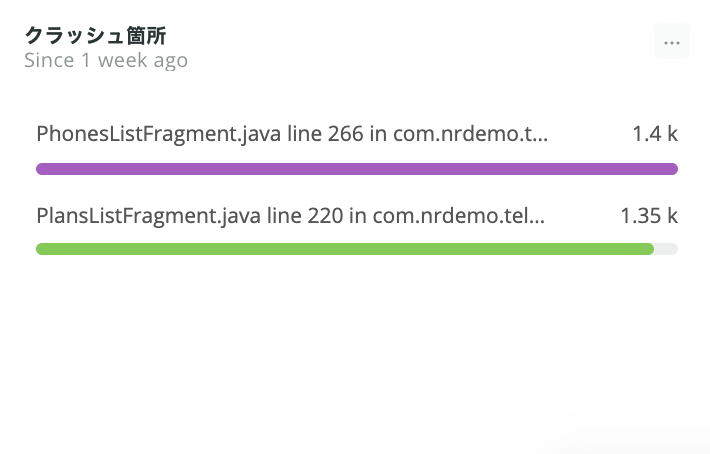
クラッシュ箇所のランキング
クラッシュ箇所のリストです。ソースコードレベルで特定できるので問題箇所特定の時間を大幅に短縮できます。
SELECT count(*) from MobileCrash facet crashLocation since 1 week ago
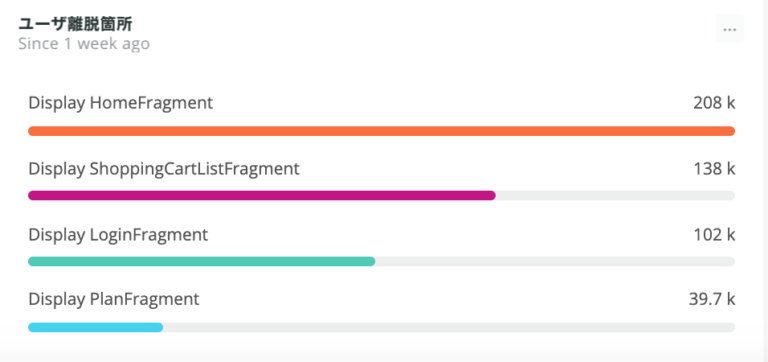
離脱直前のインタラクション
ユーザがアプリの利用を止める前に最後に行ったインタラクションのリストです。性能等のユーザビリティの問題でアプリの利用をやめている場合に該当箇所を絞り込むのに利用できます。
SELECT count(*) FROM Mobile WHERE sessionCrashed is null FACET lastInteraction SINCE 1 week ago

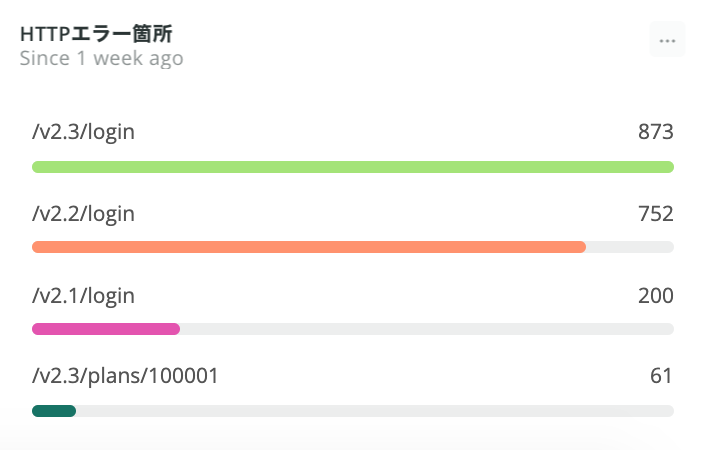
HTTPエラー箇所
バックエンドへのリクエストエラー発生箇所のリストです。バックエンドへドリルダウンして問題分析する際に問題箇所の絞り込みに利用できます。
FROM MobileRequestError, MobileRequest SELECT count(*) where errorType = 'HTTPError' facet requestPath SINCE 1 week ago
以上、ビジネス上のKPIから、それに影響を与えうるシステムの情報をダッシュボード化する例を示しました。今回はECを例に撮りましたが、他の例としてクラウド利用コストの最適化のためのKPIをダッシュボード化する、といったことや、マーケティング上の施策がどうユーザ数の変化やシステムへの負荷に影響するのかをダッシュボード化する、といったことも可能です。ビジネスのKPIをダッシュボード化し、ITサイドからビジネスにインサイトを提供することでビジネスをドライブしてみてはいかがでしょうか。
New Relicを試してみたい方はこちらへ。
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。




