ユーザーに良い機能を提供していく。価値の高いサービスを追加していく。必死に開発したものを世の中に出していく時には、すごくワクワクしますし、「楽しく利用してもらいたい」、「活用してもらいたい」という気持ちは開発者みんなが持っているものだと思います。 しかし、いくら良い機能でも、クラッシュが多くて使い物にならなかったり、遅くて動かない・もっさりした動きだと、長くは使ってもらえません。もしそれが機能追加の副作用でデグレしているのであれば、せっかく愛用してくれていたユーザーも離れていってしまうことにもつながります。 デプロイの前後でパフォーマンスやエラー発生率など、ユーザーへの影響を把握し、良いサービスを提供できているかを確認しましょう。
New Relic APMのデプロイメントをマーキングする
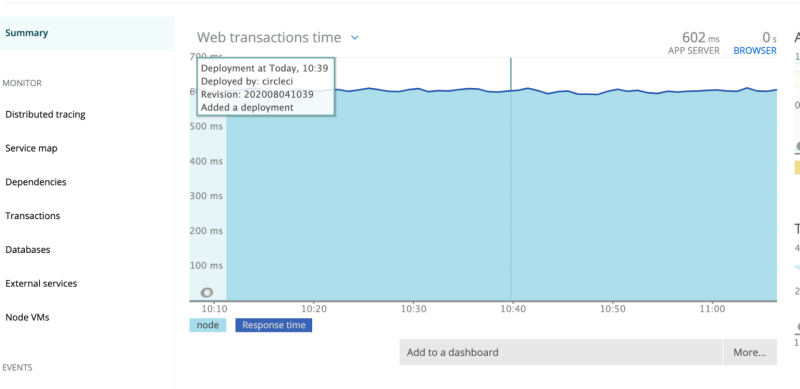
デプロイメントをマーキング、コードのデプロイがアプリケーションの性能にどのような影響を与えるかを素早く確認することができます。新しいコードをデプロイする際に New Relic に通知すると、デプロイがいつ行われたかを示す青い垂直バーがチャート上に表示されます。カーソルを垂直バーの上に置くと、デプロイに関する情報が表示されます。

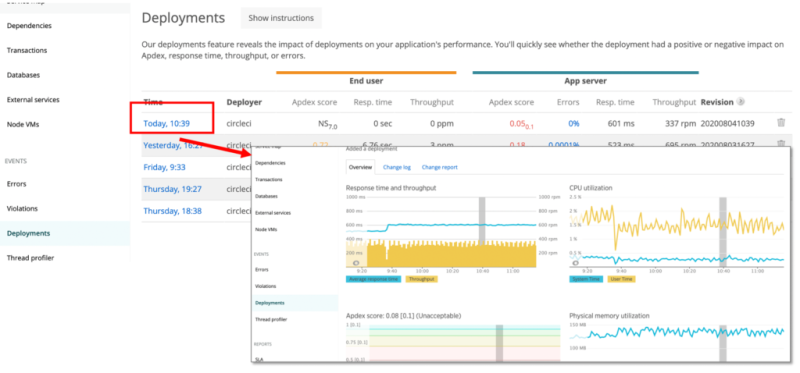
デプロイメントのダッシュボードを使うことで、これまでのデプロイの履歴を確認できます。日時をクリックすることで、パフォーマンスやスループット、エラーなどのアプリケーションの性能をドリルダウンできます。悪くなっていないよね、ということを確認し、安心してサービスを提供できるのではないでしょうか。

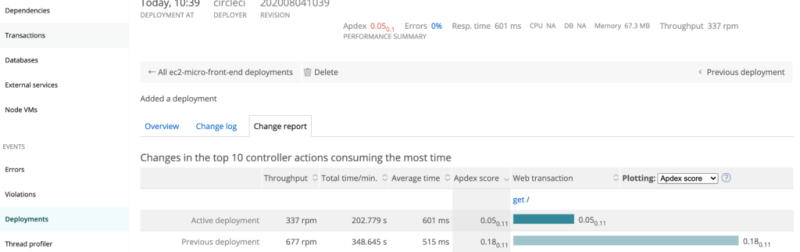
URLごとに前回と比べてどれくらいパフォーマンスが違うのか、数字とともにバーチャートで視覚的にも確認できますので、その効果を簡単に把握できます。

デプロイのマーキング方法
New Relicの REST APIを利用してどのような言語からでもマーキングできます。マーキングするだけで、後のパフォーマンス統計はNew Relic が自動で計算してくれます。 REST APIの利用にはAPI KEYとApplication IDが必要です。 REST API Keyの発行
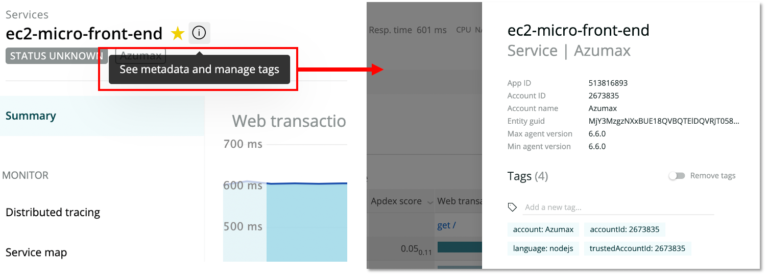
Application ID確認方法
APMの該当アプリケーションを開いた後に、名称の横に表示される(i)マークを押すと、IDなどのメタ情報を確認できます。

デプロイの観測を始めましょう!
デプロイのために、ということで書いていますが、アプリケーションのデプロイ以外にも性能を確認したい軸はたくさんあると思います。 DBのチューニングを行った、ネットワーク構成を変更した、外部システムの更新があった、期間限定のキャンペーンを打った、などもっと多くの確認ポイントがあると思います。 皆様のアプリケーションを、提供しているサービスをより一層理解していくために、デプロイの観測を始めるのはいかがでしょうか。
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。



