
今回より数回にわたって、New Relicを初めて使ってみる方向けの情報をご提供したいと思います。第一回はNew Relicのコンセプトと全体像についてです。
New Relicとは?
New Relicと聞いて、どのようなイメージが思い浮かびますか?多くの方が思い浮かべるのは、APM(アプリケーションパフォーマンス管理)のツール、というイメージなのではないかと思います。もちろんそれは正解で、New RelicはGartnerの"Magic Quadrant for Application Performance Monitoring"(アプリケーションパフォーマンス管理分野のマジッククアドラント)でも常にリーダーとして位置付けられています。
ただ、私たちが目指しているのはAPM、だけではないんです。New Relicは、あらゆるアプリケーションに対して、顧客体験(ユーザーエクスペリエンス)の向上を手助けすることを通じて、そのアプリケーションに支えられているビジネス、殊に最近ではデジタルトランスフォーメーションを成功させることを目指しています。
顧客体験向上のためのNew Relic
ここで、私たちが考える顧客体験について少し補足したいと思います。
わざわざ私が言うまでもないことではありますが、近年では様々なサービスがWeb上で提供されています。ショッピング、動画視聴、金融口座やIoT家電の管理、などなど。人々はこれらのサービスをWebブラウザ経由で利用したり、スマートフォン上のアプリ経由で利用したりしています。
なぜ人々がこれらのサービスを利用しているかというと、そのサービスが便利だったり、わくわくさせるものであるといった、利用者にとってのメリットがあるからです。ただ、たとえサービスそのものが利用者にとってメリットがあっても、利用している間に
- Webサイト上でショッピングをしようとしたら決済の画面で急にエラーが出た
- 見たい動画を探す際、候補一覧を表示するのに時間がかかる
- スマートフォンアプリがしょっちゅう落ちる
という事態に直面したとしたら、どのように感じるでしょうか?
おそらく不安を感じる、不満を覚える、ひいてはそのサービスを使うのをやめてしまう・・・ということにもつながりかねません。
つまり顧客体験とは、
1. そのサービスが提供しているもの自体が利用者にとって便利である、利用者をわくわくさせる
というサービス自体の価値と、
2. 利用者がそのサービスをエラーが出るとか動きが遅いといった問題に直面することなく、快適に使える(日本語では"さくさく動く"とか表現しますね)
というサービスの信頼性との2つから成り立っていると言えます。
New Relicは、後者のサービスの信頼性を高めることを通じて顧客体験を向上させることを手助けするツールなのです。

サービスの信頼性向上のために必要なこと
サービスの信頼性を高めるために必要なことは何なのでしょうか?
それを知るために、Web上で提供されるサービスの実体である、Webアプリケーションについておさらいしましょう。
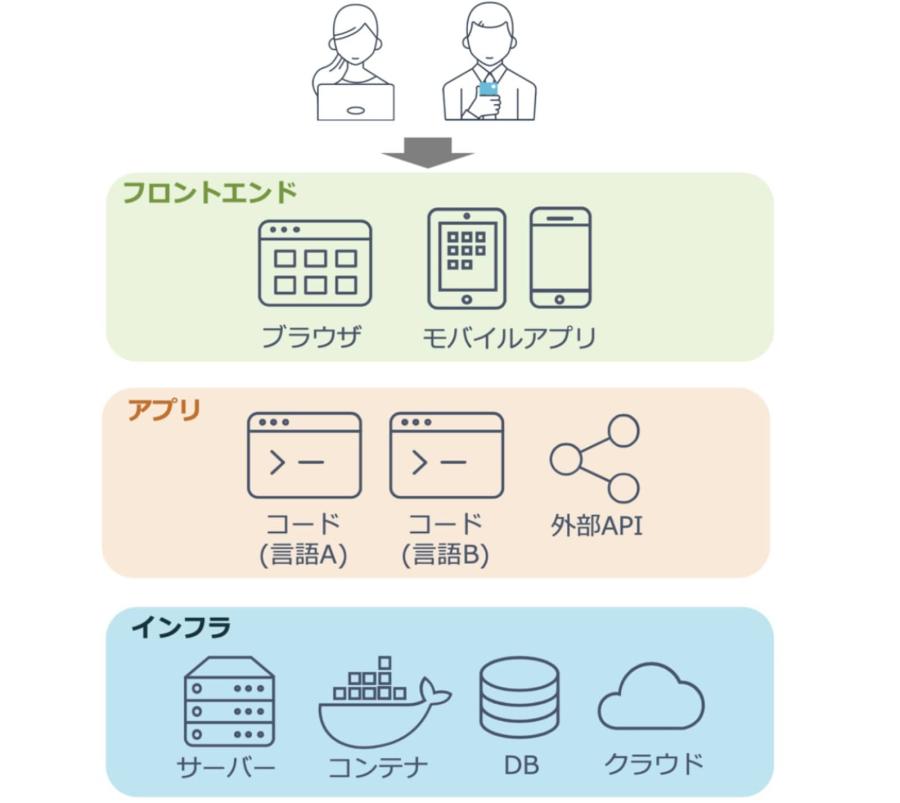
近年のWebアプリケーションは、大きく以下の3つの要素に分けることができます。
1. フロントエンド
Webページの構成要素(HTML, CSS, Javascript等)、モバイルアプリなど、ユーザーが直接操作する部分
2. アプリケーションロジック
フロントエンドからのリクエストを処理したり、データベースにアクセスしてデータの読み書きを行う部分
3. インフラ
Webアプリケーションに動作に必要な基盤リソース(コンピュート、ストレージ、ネットワーク)やデータベースを提供する部分

さて、この中でサービスの信頼性にとって最も重要な要素はどれでしょうか ?正解は、"全て"です。Webアプリケーションは上記の3つの要素が協業して動作しているので、どれか一つでも信頼性が低下すれば、アプリケーション全体の信頼性の低下につながります。
今日、これらの要素はそれぞれ違うチームによって管理されており、それぞれ違うツールを使ってモニタリングされている、という管理体制は数多くあると思います。
その場合、何かアプリケーションの信頼性が低下するような事態が発生したときに、問題の切り分けが困難だったり、対処に時間が掛かるといった問題にもつながりかねません。
New Relicはこれらの3つの要素の状態を一元的に可視化し、要素を横断して問題の切り分けと早期対処を可能にします。それだけではなく、正しく現状分析を行うことを可能とし、改善を促すことで、中長期的にアプリケーションの信頼性を向上させることを目指しています。
私たちはこの取り組みを、"Full-stack Visibility"(フルスタックの可視性)と表現しています。ここで言っているフルスタックとは、サービスを提供しているWebアプリケーションの構成要素全て、という意味を持ちます。
New Relicの製品群
ここまでNew Relicのコンセプトをお伝えしてきましたが、最後に私たちが提供している製品の全体像についてご紹介したいと思います。
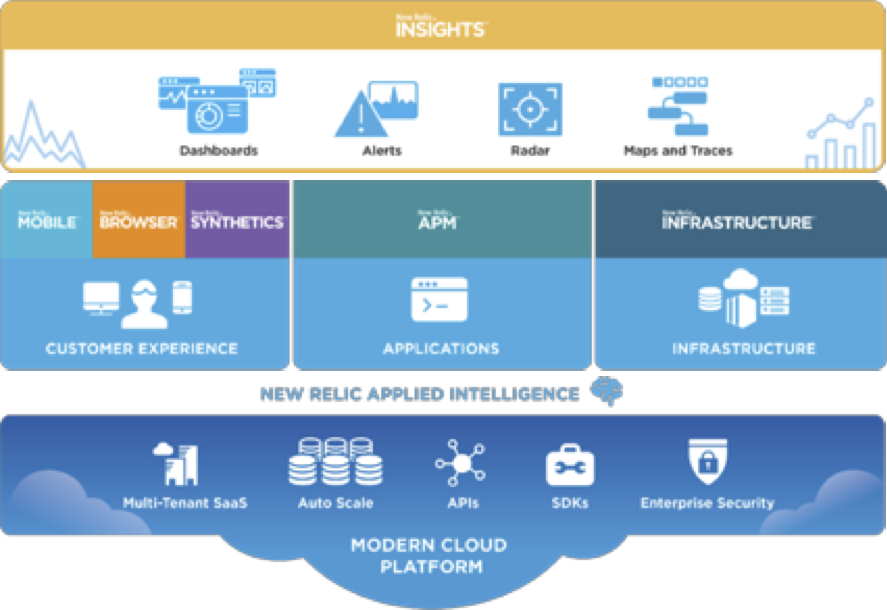
Webアプリケーションが3つの要素に分かれているのに対応して、New Relicも各要素をモニタリングをする製品に分かれています(分かれてはいますが協業しています)。
1. フロントエンド
Webブラウザ向け: New Relic Browser/Synthetics
モバイルアプリ向け: New Relic Mobile
2. アプリケーションロジック: New Relic APM
3. インフラ: New Relic Infrastructure
これらに加えて、各製品から収集したデータを自由自在に分析・可視化する機能を持った、
4. 統合ダッシュボード: New Relic Insights
からなります。

次のステップ
各製品の機能について、次回以降で詳しく紹介していきたいと思います。
次回は冒頭でもお話ししたように最も多くの方に使っていただいている、New Relic APMをご紹介します。
執筆者: 佐々木 千枝
New Relicのソリューションコンサルタント。お客様のITシステムを運用していた経験を生かし、お客様が長期的に幸せになるソリューションの提供を日々心がけている。得意分野は仮想化技術(コンテナ含む)とクラウド。
あなたのビジネスをより明確に把握
New Relicを使用して、顧客体験、アプリケーションパフォーマンス、およびダイナミックに変化するインフラストラクチャ全体までをエンドツーエンドで可視化しましょう。
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。



