
TL;DR 押さえるポイントはこれ!
- 新しい通知機能のWorkflowのWebhookでもNRQLのFACETで取得するタグ情報が利用できる!
- タグの取得方法:
{{#each accumulations.tag}}{{#eq "タグ名" @key}}{{this.[0]}}{{/eq}}{{/each}} - 現状この技が使えるのはWebhookのみ
はじめに
New Relicでは、柔軟なエスカレーションを実現するためにWorkflowという機能を提供しています。SlackやJira、Service NowなどIssueを通知、管理するためのサービスと簡単に連携でき、監視業務を充実させることができます。
WorkflowにはEnrichmentという情報を追加するための機能もありますが、追加データは画像に限定されています(2022/7/22現在)
「もっと自由に整形したい!」「Slackでメンションしたい!」という時にはWebhookを使いましょう。もっと柔軟な通知ができるようになります。
前提条件
- NRQLを用いて作成するアラートが対象です
- ライセンスキーやユーザーキーなどの説明はしません
- 参考として、Slackへの通知を取り扱います
- ユーザーキーを作成しておいてください。
確認ステップ
お試し用のアラートを作成し、どのような通知を作ることができるか確認しましょう。
- アラートポリシーの作成
- 確認用のデータ作成
- ワークフローの作成
1. アラートポリシーの作成
サクッと作りたいので、お試し用のアラートポリシーと条件をGraphQLを使って作成したいと思います。
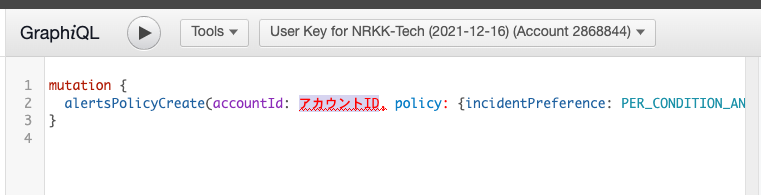
ユーザーキーを作成している前提です。こちらのリンクをクリックしてください。

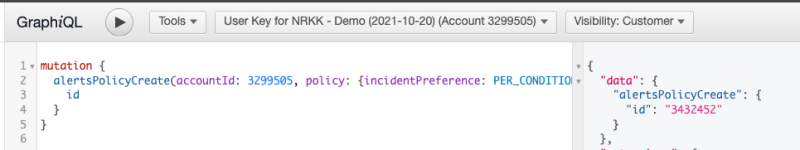
赤くなっているアカウントIDを正しく入力し、三角ボタンで実行しましょう。以下のようなレスポンスが返ってきます。レスポンスで返ってきたIDは後ほど利用するのでコピーしてください。

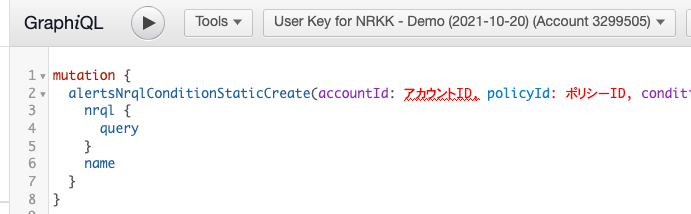
次に、こちらのリンクをクリックしてください。

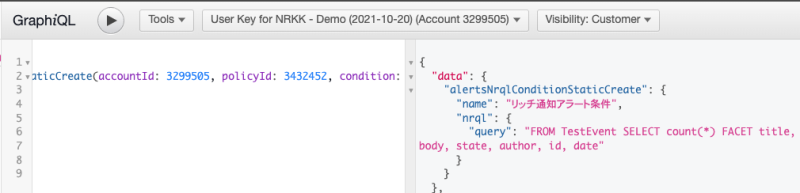
赤くなっているアカウントIDを入力し、先ほどレスポンスで返ってきたIDをポリシーIDに入力し、実行します。

エラーとなっていなければ成功です。
New Relicのポリシー画面を確認してみましょう。
https://one.newrelic.com/nrai/alerts-classic/policies
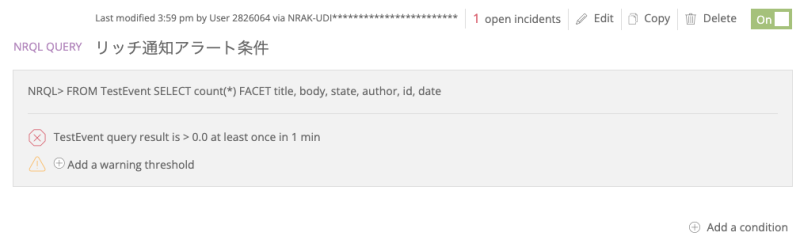
リッチ通知テストポリシーがConditionsの数1で作成されていれば成功です。
2. 確認用のデータ作成
このアラートが動くことを確認しましょう。以下のcurlコマンドを利用してください。ライセンスキーとアカウントIDを書き換えて、実行しましょう。他のアトリビュートも変更いただいても大丈夫です。
authoridは後ほどslackのメンションで利用します。実際のauthoridに書き変えておいてください。
curl -H 'Content-Type: application/json' -H 'API-Key: ライセンスキー' https://insights-collector.newrelic.com/v1/accounts/アカウントID/events -d '[{"eventType": "TestEvent", "title": "テストアラート", "body": "*テスト* アラートです", "state": "published", "author": "Azumax", "authorid": "tazuma", "date": "2022-07-22"}]'
Open incidentが1となったら成功です。

3. ワークフローの作成
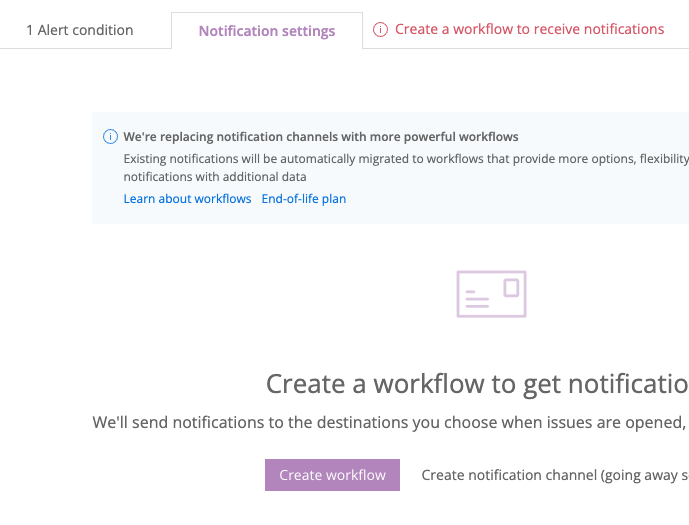
ポリシーのNotification settingsのタブを開き、Create workflowボタンをクリックしてください。

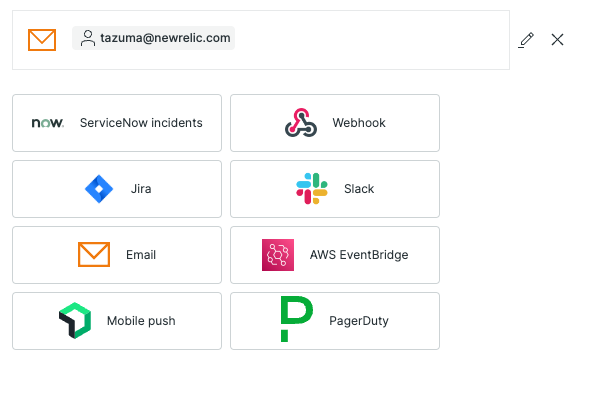
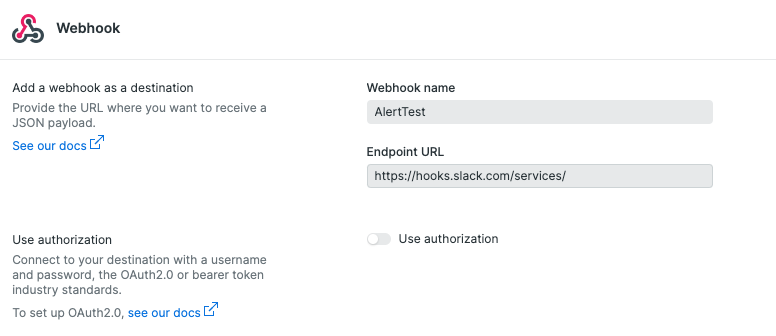
ここで、Webhookを選択します。

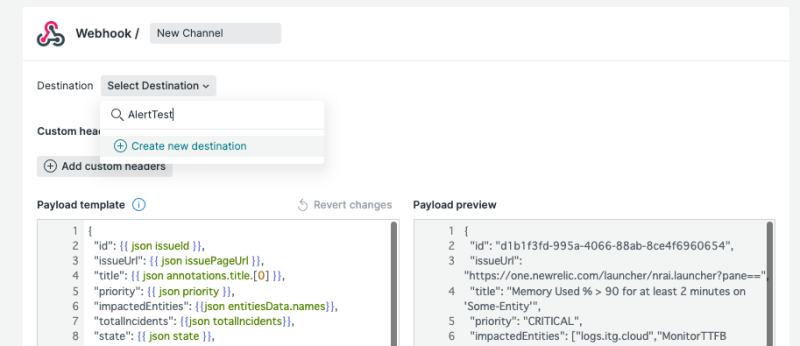
Slack用のWebhook URLを登録します。


Payload templateに以下の設定をコピペします。
{
"blocks": [
{
"type": "header",
"text": {
"type": "plain_text",
"text": "{{#each accumulations.tag}}{{#eq "title" @key}}{{this.[0]}}{{/eq}}{{/each}}",
"emoji": true
}
},
{
"type": "section",
"text": {
"type": "plain_text",
"emoji": true,
"text": "Author: {{#each accumulations.tag}}{{#eq "author" @key}}{{this.[0]}}{{/eq}}{{/each}} <@{{#each accumulations.tag}}{{#eq "authorid" @key}}{{this.[0]}}{{/eq}}{{/each}}>"
}
},
{
"type": "section",
"fields": [
{
"type": "mrkdwn",
"text": "{{#each accumulations.tag}}{{#eq "body" @key}}{{this.[0]}}{{/eq}}{{/each}}\n<https://docs.newrelic.com/jp/docs/alerts-applied-intelligence/applied-intelligence/incident-workflows/incident-workflows/|ワークフロー>"
}
]
}
]
}設定を保存します。
冒頭にも書きましたが、このペイロードで見るポイントは、
{{#each accumulations.tag}}{{#eq "title" @key}}{{this.[0]}}{{/eq}}{{/each}}
このような書き方をしているところです。例えばこれは、アラートのNRQLを設定したときにFACETしていたtitleを引っ張ってくる記法です。
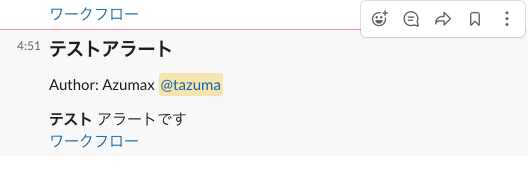
改めてテストデータを流してみましょう。以下のようにSlackに通知が来れば成功です。

まとめ
単にアラートが発砲されたことを知るだけでなく、デザインを変えるだけで、利便性の向上や、「よし見よう!」というモチベーションにもつながってきます。
このWebhookで使える技を利用して、効果的な監視業務を行いましょう!
次のステップ
サインアップ本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。


