DXや昨今の社会情勢を受けてデジタルシフトはますます加速しています。結果、我々一般消費者の生活にしめるデジタルの割合が増え、オンラインでの体験1つ1つの良し悪しが更に重要なものになっています。
例えば、何かを購入しようとECサイトを訪れてもサイトがダウンしていたり、アクセスがしにくい状態になっていれば、諦めてしまうか別のサイトに訪問して購入してしまうということもあるでしょう。また、モバイルにインストールしたアプリが遅かったり不具合が続けばすぐぐにアンインストールする、といった体験も少なからずあるでしょう。
デジタル化の加速は、ユーザーにとっての選択肢・代替手段が増えることも意味しますから、良い体験を提供できないことはユーザー離れの原因となり、ビジネスにとって致命的な結果にもなり得ます。したがい、サイト利用におけるユーザー体験は継続的に改善していかなければなりません。
New Relicはデジタルサービスをフルスタックで観測し、高いユーザー体験を提供するためのシステムを実現します。オンプレやクラウドなどのインフラのパフォーマンス計測、アプリケーションのパフォーマンス計測、ブラウザやモバイル上でリアルなユーザーが体験しているパフォーマンスの計測によって、ユーザーがサービスを利用する際のパフォーマンスやエラーなどの問題を迅速に検知し、解決していくことができます。(詳細は、New Relic Full Stack Observabilityを参照)
しかし、もう一つ重要なことがあります。サイトにアクセスできない、アクセスしても次のページに遷移できない、コンテンツが表示されないなど、そもそもアクセスできない状態・使えない状態も回避しなければなりません。
よく起こる問題として、例えば、SSL証明書の期限切れによるサイトへのアクセス不可、サイト内のリンク切れやコンテンツが存在しないことによるアクセス不可です。SSL証明書の期限は非常に大事なものでもあるにもかかわらず管理が煩雑になって見落としがちになります。また、コンテンツが多ければリンク切れもマニュアルでのチェックは非現実的です。
こういった問題が発生すると、アプリケーションのパフォーマンスやエラー云々の前にそもそもアクセスできず、ユーザーがサイトを利用できないため大きなビジネス機会の損失になります。特に、セール時のキャンペーンなど、多くのアクセスが期待されるタイミングでアクセスができなくなったり、トップページからキャンペーンサイトへの導線が切れているなどはあってはならないことかと思います。
New Relicでは、従来よりSynthetics(外形監視)にて、定期的にサイトにアクセスして死活やユーザー操作フローをチェックする機能を提供してきました。
これに加え、SSL証明書の期限切れチェックやサイトのリンク切れのチェックが新たに追加されています。これらを活用することで、サイトを利用できなくなる問題を早期に刈り取ることができます。
以下では、それぞれSSL証明書の期限切れチェックと、サイトのリンク切れチェックをするためのSyntheticsの設定方法を説明します。
SSL証明書の期限切れチェック
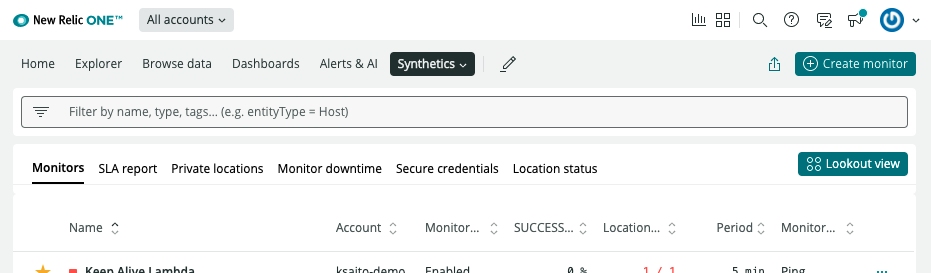
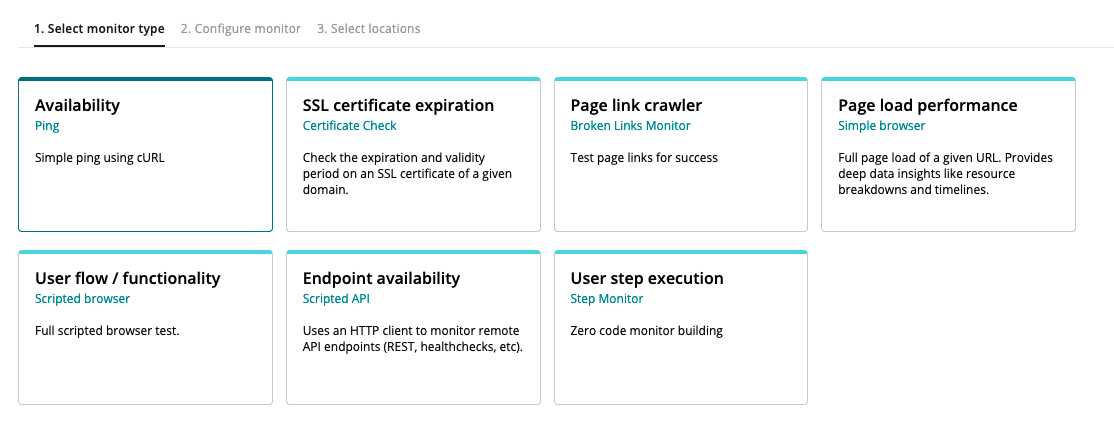
ログイン後、SyntheticsのUIに遷移し、右上「Create monitor」から新規のモニターを作成します。
Syntheticsモニターの種類を選択できますが、今回は、証明書の期限切れをチェックするので「SSL certificate expiration」を選択します。
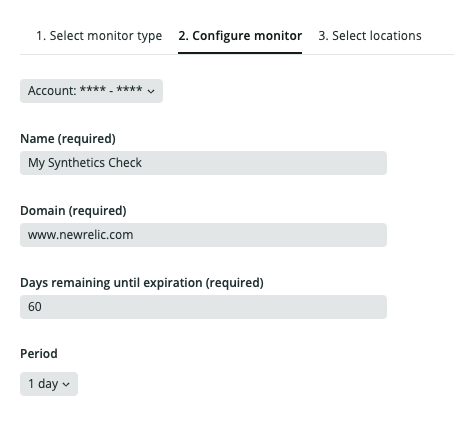
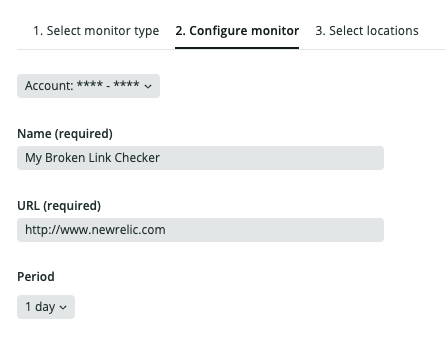
続いて詳細設定です。ここで重要なのはチェック対象となるドメイン(Domain)と、期限切れまでの日数(Days remaining until expiration )です。期限切れまでの日数は、1日から365日の範囲から選ぶことができ、期限切れまでの日数が指定した値を下回った場合にチェックがエラー終了します。
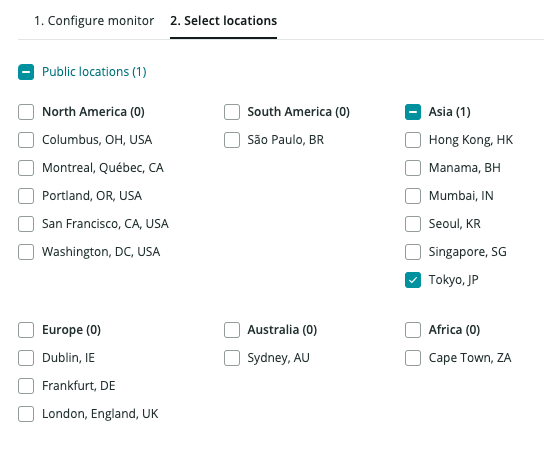
最後にモニターのロケーションを選択します。ここは従来の外形監視と同様です。
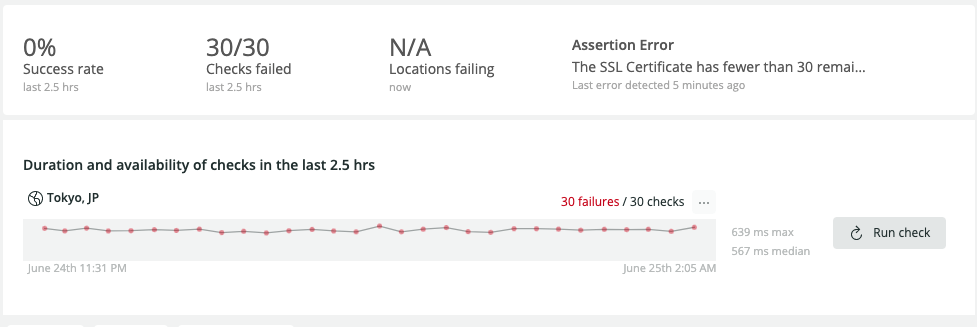
指定した日数よりも期限切れが早く来るサイトでチェックしてみます。想定通りSSL証明書期限切れのエラーが出ています。
いかがでしょうか。非常に簡単な設定をするだけで、これまで悩まされていたSSL証明書の期限切れによる問題を回避することができるようになります。
従来の死活監視とは異なり、期限切れの前に検出できるため問題が顕在化する前に対策できるのが大きいですね!
なお、Syntheticsモニターのチェックがエラー終了した場合、すぐにアラートを発火して、Slackやメールなどに通知することももちろん可能です。
リンク切れチェック
SSL証明書の期限切れチェックと同様に新規のモニターを作成します。今度は「Page link crawler」を選択します。
設定は非常に単純です。リンク切れチェックをしたいサイトのURLを指定するだけです。Syntheticsモニターは指定されたURLのサイト内のリンクをクローリングしてリンク切れの有無をチェックします。
最後にモニターのロケーションを選択して完了です。
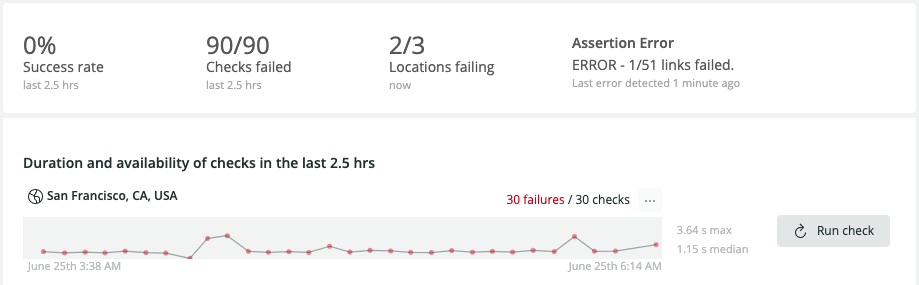
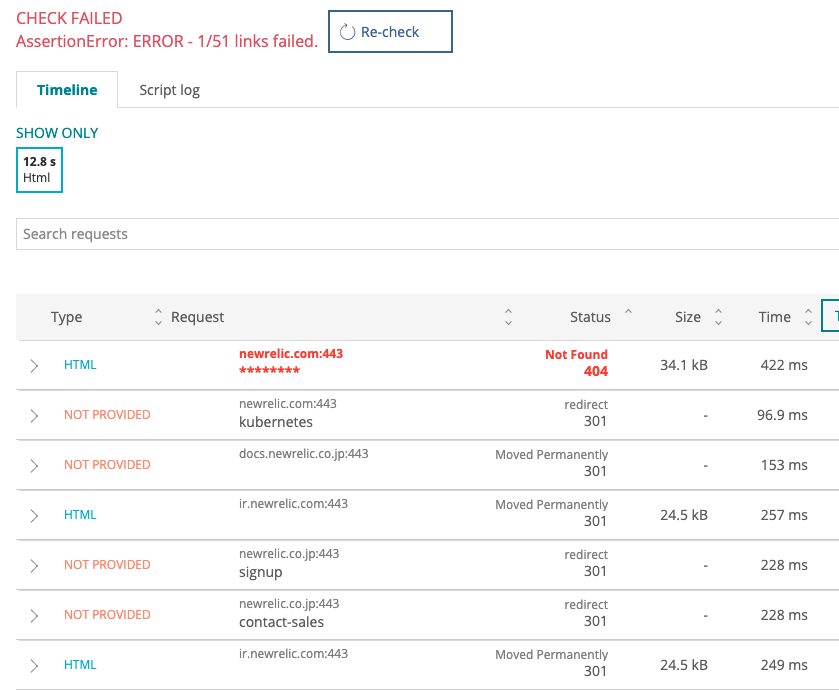
サイト内にリンク切れがあると以下のようにSyntheticsモニターがエラー終了し、リンク切れの件数やリンク切れ箇所が明らかになります。
SSL証明書の期限切れのチェックと同様に、サイト内のリンク切れも簡単に検出することができましたね。
チェックの結果はデータとして蓄積されますので、例えば以下のようなクエリ(NRQL)を書き、リンク切れのURL一覧をダッシュボードに可視化することによって、対処すべきリンク切れの一覧を簡単に把握することができます。
FROM SyntheticRequest SELECT URL, responseStatus where responseStatus in('Not Found' , Connection Timeout')
まとめ
SSL証明書の期限切れチェックと、サイトのリンク切れチェックが簡単に実施できることをご説明しました。今回は2つのチェックに焦点を当てましたが、キャンペーン等で急激な負荷変動のあるECサイトなどにおいては外部のCDNサービスを利用されていることが多いでしょうから、CDNの障害も併せてチェックしておくことが重要です。CDNの障害チェックについては、CDN障害をいち早く検知するためのNew Relic Synthetics活用法をご参照ください。
また、その他の外形監視機能を活用することでログインからカートへの商品登録、注文までのユーザー操作フローをチェックすることもできます。詳細は以下をご参照ください。
New Relic による End to End の外形監視
Selenium IDEでScriptBrowserのScriptを作成する
New Relic Syntheticsの新しいノーコードモニタリング Step Monitorのご紹介
ユーザーがサイトを訪問した時にアクセスできない状態・使えない状態になる問題をいち早く検知・解決し、重大なビジネス機会の損失を回避することができるようになります。アプリケーションやリアルユーザーのパフォーマンス管理などと合わせて包括的にサイトのユーザー体験を向上して行きましょう。
New Relicを試してみたい方はこちらへ
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。