New Relicは、ウェブサイトやAPIエンドポイントに対するトラフィックのシミュレートしてパフォーマンス問題や障害をプロアクティブに検知する手段として外形監視(Synthetics Monitoring)機能を提供しています。単純な死活監視やWebページのロード、証明書の期限切れ、ユーザーのワークフローのバリデーションなど、目的に応じて様々な方法で外形監視を行えるようになっています。
本ブログでは、このうちクライアント証明書が必要なサイトに対する外形監視方法について説明します。なお、別ブログ(Syntheticモニタリング向け次世代ランタイムのご紹介)にてご紹介している新しいランタイムを利用していきます。
設定は以下の流れで行います。
- 秘密鍵、証明書、パスフレーズを用意する
- SyntheticsのSecure credentialsに秘密鍵、証明書、パスフレーズを登録する
- 外形監視のスクリプトを登録する
順に説明していきます。
1. 秘密鍵、証明書、パスフレーズを用意する
クライアント証明に必要な秘密鍵、証明書、パスフレーズを準備します。証明書がpem形式などの場合は秘密鍵、証明書をそれぞれ抽出してください。
なお、次のステップで説明するSecure credentialsは改行を含めることはできません。したがい、Base64エンコードができるツールやサービスを活用して秘密鍵と証明書をエンコードしておいてください。
例えば、Macの場合だと以下のようなコマンドでBase64エンコードができます。
echo -n 'xxxxxxxxxxxx' | base642. SyntheticsのSecure credentialsに秘密鍵、証明書、パスフレーズを登録する
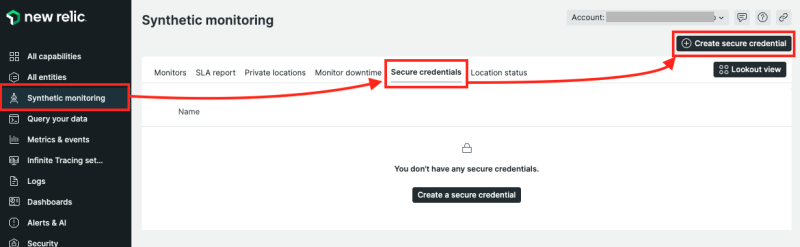
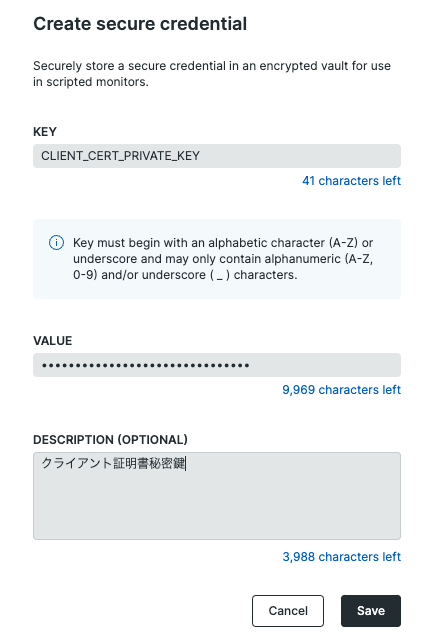
New Relicにログイン後、Syntheticsの画面からSecure credentialsを登録します。Secure credentialsはパスワードなどの秘匿情報をハードコードせずに保存するための仕組みです。今回は秘密鍵、証明書、パスワードをSecure credentailsとして登録し、次のステップで登録するスクリプトから利用することでハードコードしなくて良いようにします。Secure credentailsの詳細については公式ドキュメントを参照してください。

秘密鍵、証明書、パスワードそれぞれSecure credentialsを登録します。なお、自己認証局を利用している場合でCA用の証明書も指定する必要がある場合はそれも登録します。

3. 外形監視のスクリプトを登録する
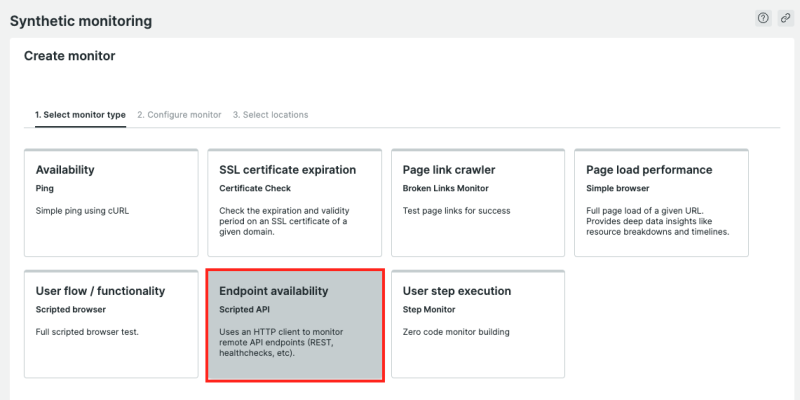
外形監視のモニターを作成します。今回はHTTPリクエスト時のオプションにクライアント証明書を指定して実行するので、スクリプトでHTTPリクエスト発行が可能なScripted APIというタイプのモニターを利用します。

実際に登録するスクリプトは以下です。スクリプトは非常に単純です。Syntheticsの新しいランタイムはgotというNode.jsのHTTPクライアントライブラリをベースとした$httpという変数を使ってリクエストを発行することができます。オプションなどはgotをベースにしていますので、秘密鍵等のオプションの指定方法の詳細はgotのドキュメントを参照ください。
なお、証明書と秘密鍵については、前段のステップにてBase64エンコードして登録してありますので、読み込み後にatobでデコードして利用している点にご注意ください。CA用の証明書の指定が必要な場合はcertificateAuthorityのオプションも併せて指定してください。
今回はサンプルなのでエンドポイントにはSSL関連のテストに便利なbadssl.comを利用します。https://client.badssl.com/は正しいクライアント証明書を持ったサイトです。設定が正しければ200番のステータスコードでレスポンスが返ります。実際利用する際はエンドポイントを変更してください。
var assert = require('assert');
var atob = require('atob');
// Secure credentialsに登録した名前で、証明書、秘密鍵、パスフレーズを取得する
var cert = atob($secure.CLIENT_CERT_CERT);
var key = atob($secure.CLIENT_CERT_KEY);
var pass = $secure.CLIENT_CERT_PASS
const {statusCode, statusMessage} = await $http(
'https://client.badssl.com/', {
https: {
key: key,
certificate: cert,
passphrase: pass
}}
);
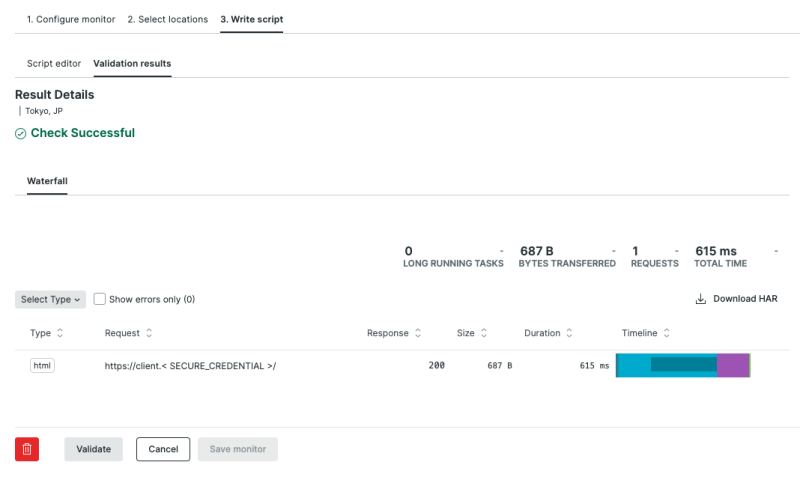
assert.equal(statusCode, 200)スクリプト入力後は、Validateボタンを押下して正しく動作するかを確認します。無事200番が返り成功しました。

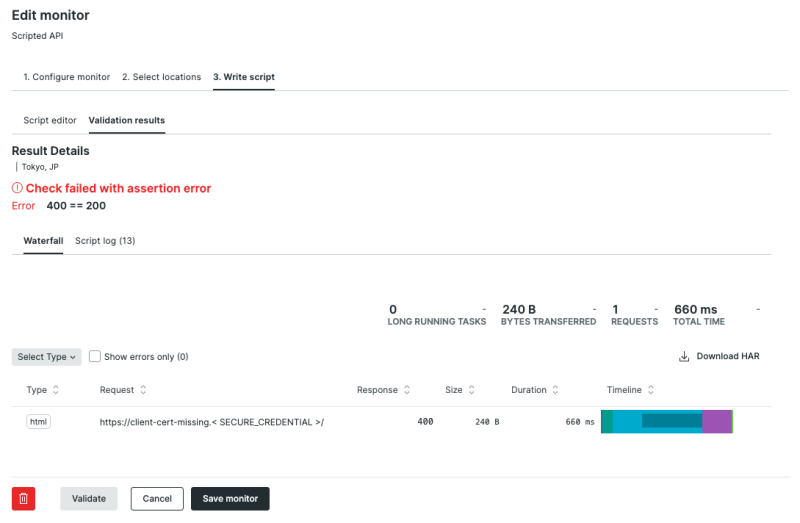
次に、証明書が誤っている場合などに正しく監視結果が失敗を通知してくれるか確認をします。クライアント証明書が誤っている例もbadssl.comに用意されているので、そのエンドポイントhttps://client-cert-missing.badssl.com/を利用してみます。想定通り、最後のassertionが失敗してエラーとなりました。

まとめ
本ブログでは、最新のランタイムを利用してクライアント証明書が必要なサイトに対して外形監視をする手順を説明しました。非常に簡単にできることを理解いただけたかと思います。是非お試しください。
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。



