New Relic SyntheticsではWEBアプリのユーザー操作をシミュレーションして操作の可否や応答時間を可視化するScriptBrowserの機能が以前からありました。
ScriptBrowserはその名の通りアプリ操作をScriptを記述する必要があります。ScriptはSeleniumIDEなどから変換を行うことで生成することもできましたがこの方法はSyntheticsのScriptと別にSeleniumIDEのシナリオファイルを管理する必要がありました。
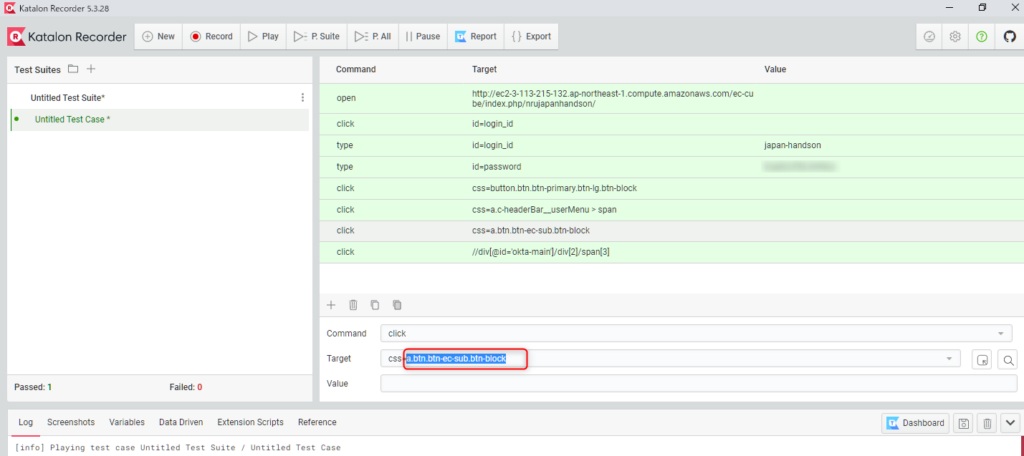
Selenium IDEでScriptBrowserのScriptを作成する
今回新しくノーコードで画面上からシナリオを設定できるMonitorが追加されましたのでご紹介します。
Step Monitor
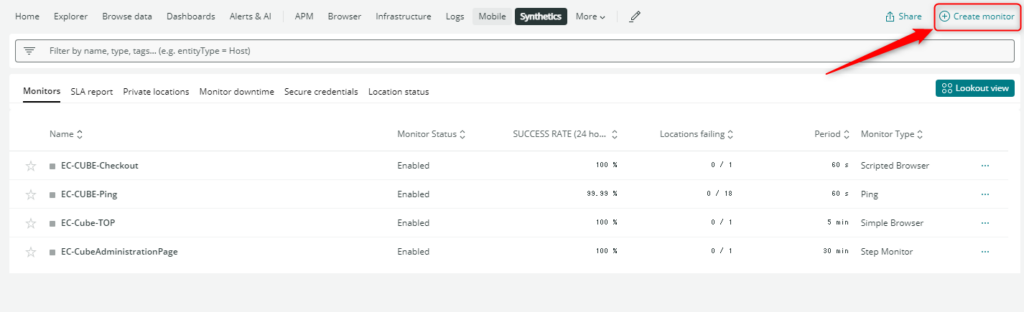
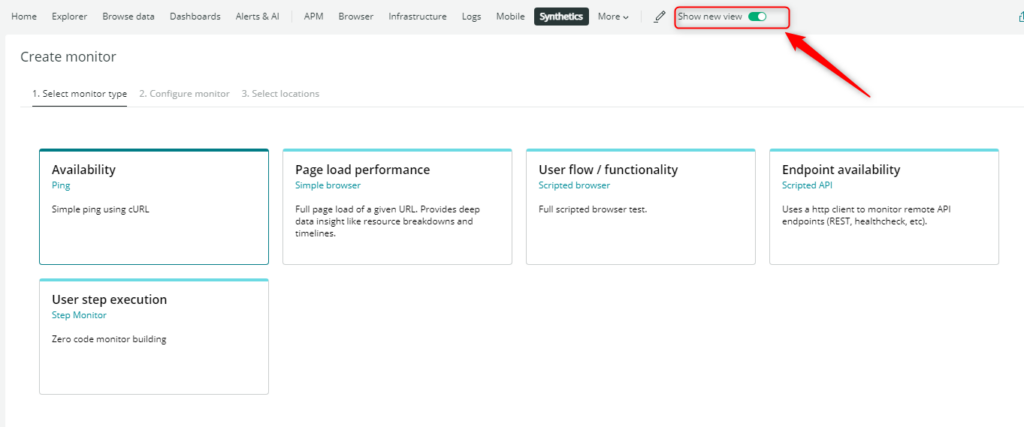
Step Monitorは新機能となります。Step Monitorのシナリオを作成する場合は、Syntheticsで Create Monitorを選んだ後、[Show new View]を有効にしてください。
シナリオの作成
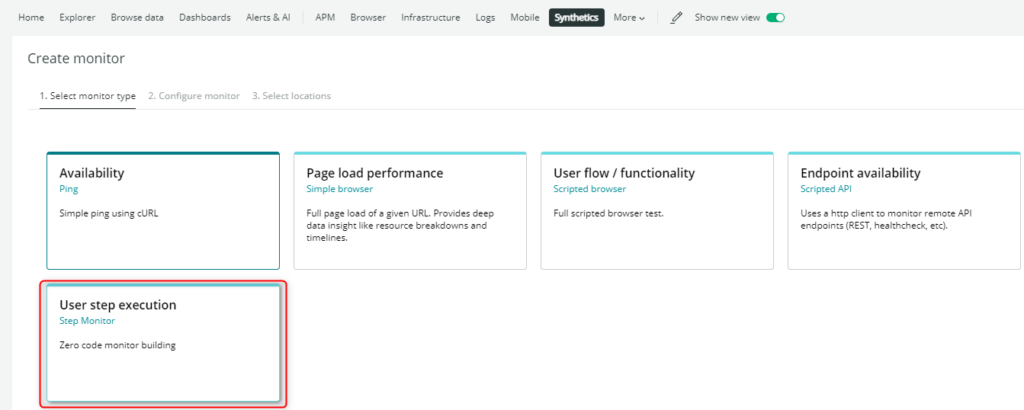
Step Monitorを設定するには[User step execution]を選択します。
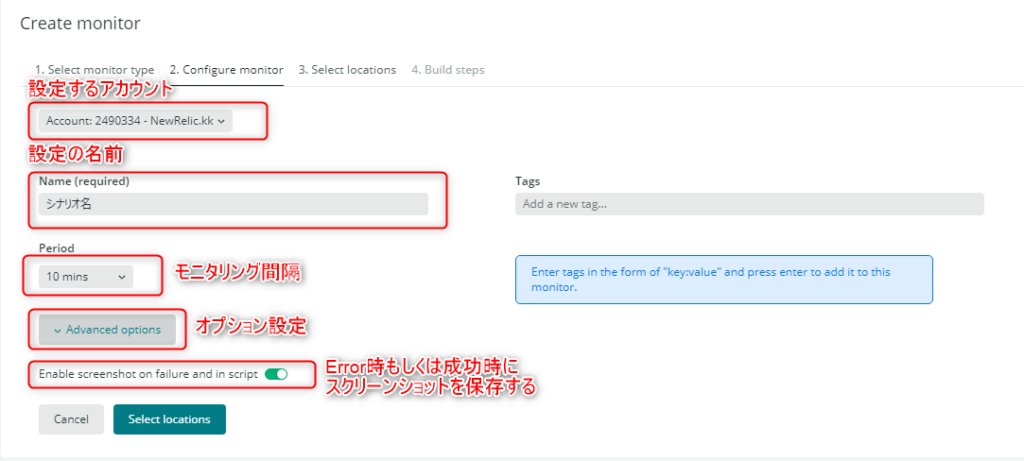
モニタリングの名前や周期を設定します。
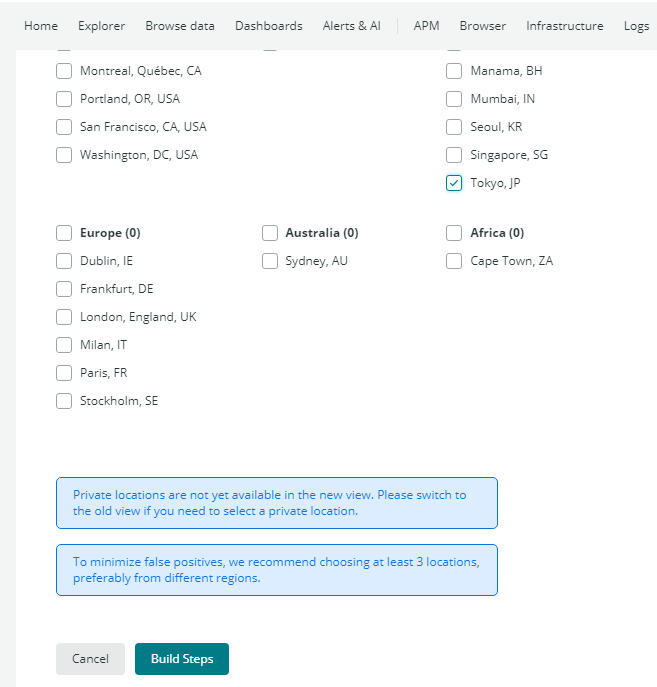
モニタリングを行うロケーションを設定します。
現在はShow new Viewではプライベートロケーションを指定する事はできません。
プライベートロケーションからモニタリングを行う場合はOld Viewをご利用ください。
Stepの作成
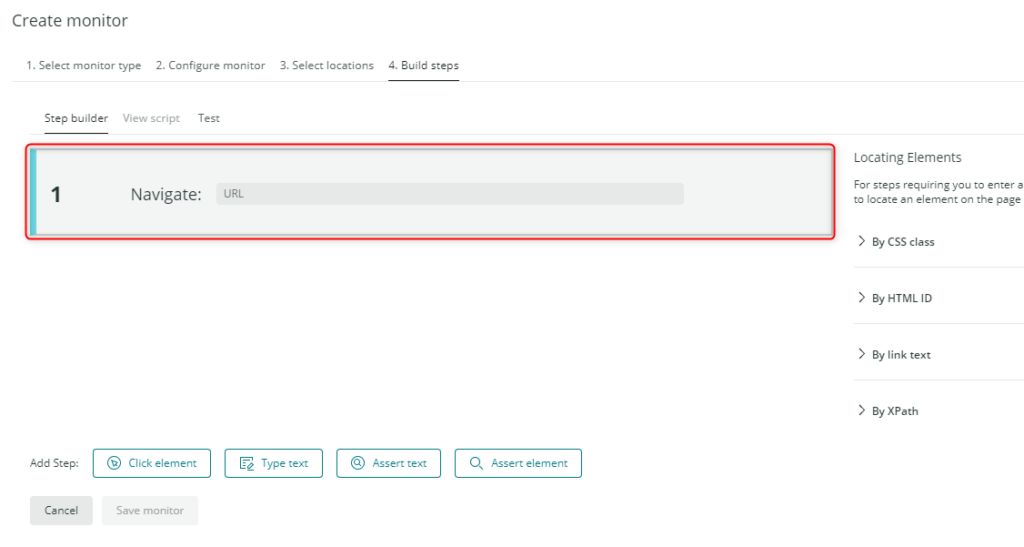
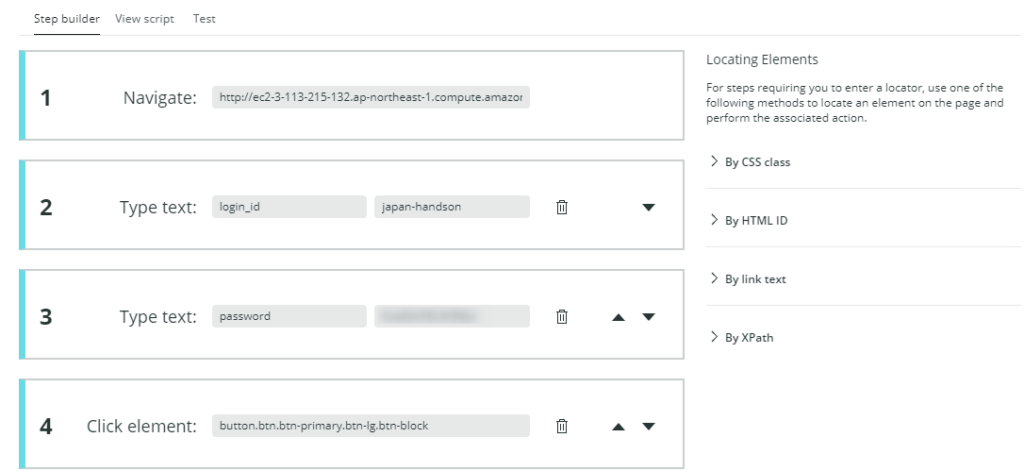
はじめに、開始URLを設定します。
続いて、要素のクリック、要素へのテキストの入力、要素の状態確認、テキストの内容確認をStepとして設定します。
Stepをは入れ替え部分的が削除が行えるため、Scriptに比べて変更を簡単に行う事ができます。
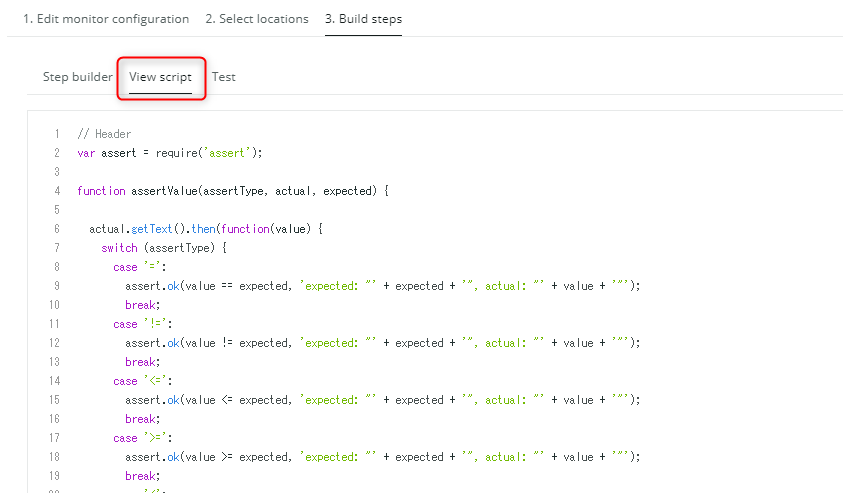
View Script タブをクリックすればScriptBrowserと同様のScriptを確認することができます。
※Step MonitorではScriptを確認することはできますが、Scriptを直接編集することはできません。
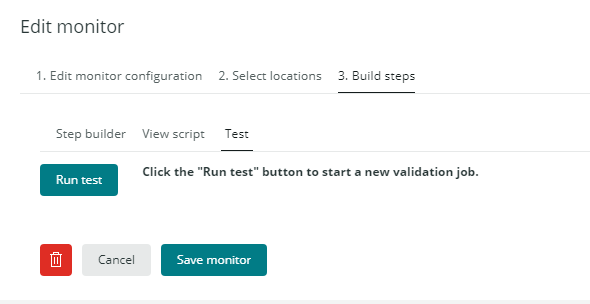
シナリオ作成後はTestで動作を確認することができます。
Step作成のポイント
Step作成で追加できる操作は以下の4つです。
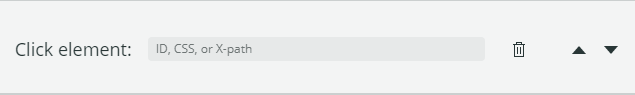
Click element
指定された要素をClickします。ID,CSS,X-Pathを自動的に判定しますので、実際の入力は要素名のみでおこないます。
要素名はSeleniumIDEなどで取得する要素名が利用できます。
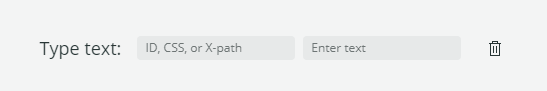
Type Text
指定された要素に対して、指定された文字列を入力します。
※現時点ではSecret Credentialsは指定できません。 平文でテキストを入力する必要があります。
Assert Text
指定されたテキストの有無を確認します。
Assert element
指定された要素の有無、状態を確認します。
Step Monitorの特徴
ScriptBrowserはScriptを直接記述するため、自由度が高いシナリオ作成が可能です。ですがScriptBrowserのScript作成や維持、更新にはコード記述のスキルが必要となります。
StepMonitorでは、シンプルな4種類の操作を組み合わせてステップ単位での入れ替えなどの編集が可能なシナリオをGUIから作成することができます。
要素名を判別するためにSelenium IDEやKatalon Recorder (Selenium tests generator)を使う事はおすすめですが、ScriptBrowserのようにシナリオをエクスポートする必要はないため、シナリオの編集や管理はより簡単になります。
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。